|
1300
|
Is it possible to cancel or discard the values during validation
' ValidateValue event - Occurs before user changes the cell's value.
Private Sub G2antt1_ValidateValue(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, ByVal NewValue As Variant, Cancel As Boolean)
With G2antt1
Debug.Print( "ValidateValue" )
Debug.Print( NewValue )
Debug.Print( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. " )
Debug.Print( "The DiscardValidateValue restores back the previously values." )
.DiscardValidateValue
End With
End Sub
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.CauseValidateValue = exValidateCell
.Columns.Add("Date").Editor.EditType = DateType
.Columns.Add("Text").Editor.EditType = EditType
With .Items
.CellValue(.AddItem(#1/1/2001#),1) = "text"
.CellValue(.AddItem(#1/1/2001#),1) = "text"
.CellValue(.AddItem(#1/1/2001#),1) = "text"
.CellValue(.AddItem(#1/1/2001#),1) = "text"
.CellValue(.AddItem(#1/1/2001#),1) = "text"
End With
.EndUpdate
End With
|
|
1299
|
Is it possible to validate the values of the cells only when user leaves the focused item
' ValidateValue event - Occurs before user changes the cell's value.
Private Sub G2antt1_ValidateValue(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, ByVal NewValue As Variant, Cancel As Boolean)
With G2antt1
Debug.Print( "ValidateValue" )
Debug.Print( NewValue )
Debug.Print( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value. " )
Cancel = True
Debug.Print( "You can not leave the item/record until the Cancel is False." )
End With
End Sub
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.CauseValidateValue = exValidateItem
.Columns.Add("Date").Editor.EditType = DateType
.Columns.Add("Text").Editor.EditType = EditType
With .Items
.CellValue(.AddItem(#1/1/2001#),1) = "text"
.CellValue(.AddItem(#1/1/2001#),1) = "text"
.CellValue(.AddItem(#1/1/2001#),1) = "text"
.CellValue(.AddItem(#1/1/2001#),1) = "text"
.CellValue(.AddItem(#1/1/2001#),1) = "text"
End With
.EndUpdate
End With
|
|
1298
|
We would like to validate the values of the cells. Is it possible
' ValidateValue event - Occurs before user changes the cell's value.
Private Sub G2antt1_ValidateValue(ByVal Item As EXG2ANTTLibCtl.HITEM, ByVal ColIndex As Long, ByVal NewValue As Variant, Cancel As Boolean)
With G2antt1
Debug.Print( "ValidateValue" )
Debug.Print( NewValue )
Debug.Print( "Change the Cancel parameter for ValidateValue event to accept/decline the newly value." )
Cancel = True
Debug.Print( "You can not leave the cell until the Cancel is False." )
End With
End Sub
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.CauseValidateValue = exValidateCell
.Columns.Add("Date").Editor.EditType = DateType
.Columns.Add("Text").Editor.EditType = EditType
With .Items
.CellValue(.AddItem(#1/1/2001#),1) = "text"
.CellValue(.AddItem(#1/1/2001#),1) = "text"
.CellValue(.AddItem(#1/1/2001#),1) = "text"
.CellValue(.AddItem(#1/1/2001#),1) = "text"
.CellValue(.AddItem(#1/1/2001#),1) = "text"
End With
.EndUpdate
End With
|
|
1297
|
Is there any way to add auto-numbering
With G2antt1
With .Columns
.Add "Items"
With .Add("Pos")
.FormatColumn = "1 pos ''"
.Position = 0
End With
End With
With .Items
.AddItem "Item 1"
.AddItem "Item 2"
.AddItem "Item 3"
End With
End With
|
|
1296
|
How can I format my column to display the percent values “5,00%”
With G2antt1
.Columns.Add("Percent").FormatColumn = "((dbl(value) * 100) format '2|,|3.')+'%'"
With .Items
.AddItem 0.5
.AddItem 0.4
.AddItem 0.75
End With
End With
|
|
1295
|
I can't control bar's transparency if the bar is overlaid. What can be done

With G2antt1
.ScrollBySingleLine = True
.Columns.Add "Task"
.DrawGridLines = exHLines
With .Chart
.DrawGridLines = exHLines
.AllowCreateBar = exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exHour
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.Overlaid(exOverlaidBarsTransparent) = 0
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A1"
.ItemBar(h,"A1",exBarTransparent) = 80
.AddBar h,"Task",#1/3/2001#,#1/5/2001#,"A2"
.AddBar h,"Task",#1/4/2001#,#1/7/2001#,"A3"
h = .AddItem("Task 2")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A1"
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"A3"
.ItemBar(h,"A3",exBarTransparent) = 50
End With
End With
|
|
1294
|
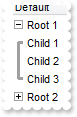
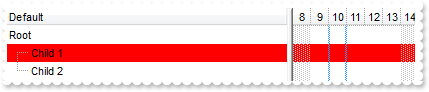
How can I show the child items with no identation

With G2antt1
.LinesAtRoot = exGroupLinesOutside
.Indent = 12
.HasLines = exThinLine
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
End With
End With
|
|
1293
|
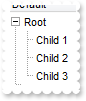
Is there other ways of showing the hierarchy lines (exGroupLinesAtRoot)

With G2antt1
.LinesAtRoot = exGroupLinesAtRoot
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
1292
|
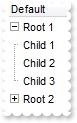
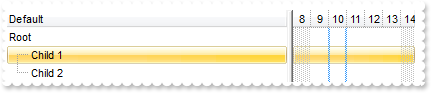
Is there other ways of showing the hierarchy lines (exGroupLinesOutside)

With G2antt1
.LinesAtRoot = exGroupLinesOutside
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
End With
End With
|
|
1291
|
Is there other ways of showing the hierarchy lines (exGroupLinesInsideLeaf)

With G2antt1
.LinesAtRoot = exGroupLinesInsideLeaf
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
1290
|
Is there other ways of showing the hierarchy lines (exGroupLinesInside)

With G2antt1
.LinesAtRoot = exGroupLinesInside
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
1289
|
Is there other ways of showing the hierarchy lines (exGroupLines)

With G2antt1
.LinesAtRoot = exGroupLines
.Indent = 12
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
.InsertItem h,,"Child 1"
.InsertItem .InsertItem(h,,"Child 2"),,"SubChild 2"
.InsertItem h,,"Child 3"
.ExpandItem(h) = True
End With
End With
|
|
1288
|
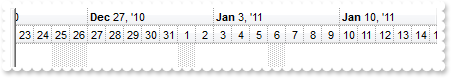
How can I specify non-working dates for any year, as a repetitive expression for instance

With G2antt1
With .Chart
.AdjustLevelsToBase = True
.PaneWidth(False) = 0
.FirstVisibleDate = #12/24/2010#
.FirstWeekDay = exMonday
.LevelCount = 2
.NonworkingDays = 0
.AddNonworkingDate "shortdateF(value) left 5 in ('01/01','01/06','04/25','05/01','06/02','08/15','11/01','12/08','12/25','12/26')"
End With
End With
|
|
1287
|
Is it possible to specify the Easter and a day after as being non-working
With G2antt1
With .Chart
.AdjustLevelsToBase = True
.PaneWidth(False) = 0
.FirstVisibleDate = #4/14/2011#
.FirstWeekDay = exMonday
.LevelCount = 2
.NonworkingDays = 0
.AddNonworkingDate "not(month(value) in (3,4,5)) ? 0 : ( floor(value)=(2:=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) " & _
"mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) " & _
"mod 7)))) or (floor(value)= =:2 + 1))"
End With
End With
|
|
1286
|
Here's a simple sample to compute the Easter day
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
With .Columns.Add("Year").Editor
.EditType = SpinType
.Numeric = exInteger
End With
.Columns.Add("Easter").ComputedField = "date(dateS('3/1/' + int(%0)) + ((1:=(((255 - 11 * (int(%0) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((int(%0) +" & _
" int(int(%0) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))"
With .Items
.AddItem 2008
.AddItem 2009
.AddItem 2010
.AddItem 2011
End With
.EndUpdate
End With
|
|
1285
|
How do I specify the Easter or holydays as non-working
With G2antt1
With .Chart
.AdjustLevelsToBase = True
.PaneWidth(False) = 0
.FirstVisibleDate = #4/14/2011#
.FirstWeekDay = exMonday
.LevelCount = 2
.NonworkingDays = 0
.AddNonworkingDate "month(value) = 7"
.AddNonworkingDate "not(month(value) in (3,4)) ? 0 : ( floor(value)=floor(date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19" & _
")) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7)" & _
")))"
End With
End With
|
|
1284
|
Is it possible to add a repetitive expression to define non-working dates
With G2antt1
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2010#
.FirstWeekDay = exMonday
.LevelCount = 2
.AddNonworkingDate #1/13/2010#
.AddNonworkingDate "month(value) = 1 and (day(value) in (1,6))"
End With
End With
|
|
1283
|
How do I get the Easter date
With G2antt1
.Columns.Add("Easter").FormatColumn = "date(dateS('3/1/' + year(value)) + ((1:=(((255 - 11 * (year(value) mod 19)) - 21) mod 30) + 21) + (=:1 > 48 ? -1 : 0) + 6 - ((" & _
"year(value) + int(year(value) / 4)) + =:1 + (=:1 > 48 ? -1 : 0) + 1) mod 7))"
With .Items
.AddItem #1/1/1989#
.AddItem #1/1/2001#
.AddItem #1/1/2002#
.AddItem #1/1/2003#
.AddItem #1/1/2010#
End With
End With
|
|
1282
|
How can I calculate the number of visible units
' Click event - Occurs when the user presses and then releases the left mouse button over the tree control.
Private Sub G2antt1_Click()
With G2antt1
With .Chart
Debug.Print( "UnitCount:" )
Debug.Print( .CountVisibleUnits(.DateFromPoint(0,-1),.DateFromPoint(1,-1)) )
End With
End With
End Sub
With G2antt1
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2010#
.LevelCount = 2
End With
End With
|
|
1281
|
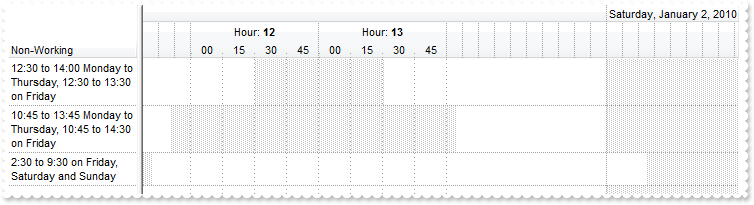
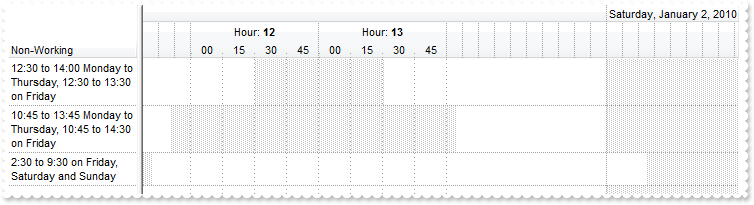
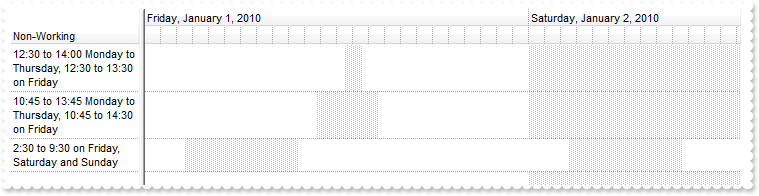
Is it possible to specify the nonworking up to minutes and I can see when using the inside zoom feature

With G2antt1
.BeginUpdate
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
.DrawGridLines = exHLines
With .Chart
.DrawGridLines = exAllLines
.PaneWidth(False) = 128
.LevelCount = 3
.UnitScale = exHour
.UnitWidth = 16
.DrawLevelSeparator = exLevelNoLine
With .Level(2)
.Unit = exMinute
.Count = 60
End With
.AllowCreateBar = exCreateBarAuto
.ResizeUnitScale = exMinute
.ResizeUnitCount = 15
.AllowInsideZoom = True
With .DefaultInsideZoomFormat
.InsideUnit = exMinute
.InsideCount = 15
.InsideLabel = "<%nn%>"
.OwnerLabel = "Hour: <b><%h%>"
.DrawGridLines = True
End With
.InsideZooms.Add #1/1/2010 0:00:00 PM#
.InsideZooms.Add #1/1/2010 1:00:00 PM#
.FirstVisibleDate = #1/1/2010 9:00:00 AM#
End With
.Columns.Add("Non-Working").Def(exCellSingleLine) = False
With .Items
h = .AddItem("12:30 to 14:00 Monday to Thursday, 12:30 to 13:30 on Friday")
.ItemNonworkingUnits(h,False) = "weekday(value) case (default:((timeF(value)>=""12:30:00"" and timeF(value) <=""14:00:00"" ));5:( timeF(value)>=""12:30:00"" and" & _
" timeF(value) <=""13:30:00"" );6:1;0:1) "
h = .AddItem("10:45 to 13:45 Monday to Thursday, 10:45 to 14:30 on Friday")
.ItemNonworkingUnits(h,False) = "weekday(value) case (default:((timeF(value)>=""10:45:00"" and timeF(value) <=""13:45:00"" ));5:( timeF(value)>=""10:45:00"" and" & _
" timeF(value) <=""14:30:00"" );6:1;0:1) "
h = .AddItem("2:30 to 9:30 on Friday, Saturday and Sunday")
.ItemNonworkingUnits(h,False) = "weekday(value) case (default:((timeF(value)>=""02:30:00"" and timeF(value) <=""09:30:00"" ));1:0;2:0;3:0;4:0) "
End With
.EndUpdate
End With
|
|
1280
|
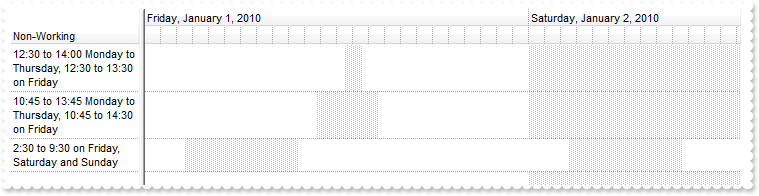
Is it possible to show the non-working units up to minutes

With G2antt1
.BeginUpdate
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
.DrawGridLines = exHLines
With .Chart
.DrawGridLines = exHLines
.PaneWidth(False) = 128
.FirstVisibleDate = #1/1/2010#
.LevelCount = 2
.UnitScale = exHour
.UnitWidth = 16
.DrawLevelSeparator = exLevelNoLine
With .Level(1)
.Unit = exMinute
.Count = 60
End With
.AllowCreateBar = exCreateBarAuto
.ResizeUnitScale = exMinute
.ResizeUnitCount = 15
End With
.Columns.Add("Non-Working").Def(exCellSingleLine) = False
With .Items
h = .AddItem("12:30 to 14:00 Monday to Thursday, 12:30 to 13:30 on Friday")
.ItemNonworkingUnits(h,False) = "weekday(value) case (default:((timeF(value)>=""12:30:00"" and timeF(value) <=""14:00:00"" ));5:( timeF(value)>=""12:30:00"" and" & _
" timeF(value) <=""13:30:00"" );6:1;0:1) "
h = .AddItem("10:45 to 13:45 Monday to Thursday, 10:45 to 14:30 on Friday")
.ItemNonworkingUnits(h,False) = "weekday(value) case (default:((timeF(value)>=""10:45:00"" and timeF(value) <=""13:45:00"" ));5:( timeF(value)>=""10:45:00"" and" & _
" timeF(value) <=""14:30:00"" );6:1;0:1) "
h = .AddItem("2:30 to 9:30 on Friday, Saturday and Sunday")
.ItemNonworkingUnits(h,False) = "weekday(value) case (default:((timeF(value)>=""02:30:00"" and timeF(value) <=""09:30:00"" ));1:0;2:0;3:0;4:0) "
End With
.EndUpdate
End With
|
|
1279
|
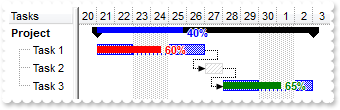
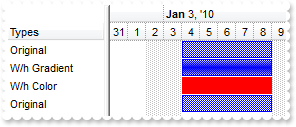
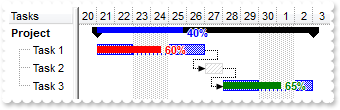
Is it possible to define several type of progress bars

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.Columns.Add("Start").Visible = False
.Columns.Add("End").Visible = False
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 64
With .Bars.Copy("Progress","ProgressT")
.Color = RGB(255,0,0)
.Shape = exShapeSolid
.Height = 7
End With
.Bars.Add("Task%ProgressT:Split").Shortcut = "Task"
With .Bars.Item("Progress")
.Color = RGB(0,0,255)
.Shape = exShapeSolidUp
End With
.Bars.Add("Summary%Progress").Shortcut = "Summary"
End With
With .Items
h = .AddItem("Project")
.ItemHeight(h) = 16
.CellValue(h,1) = #9/21/2006#
.CellValue(h,2) = #10/3/2006#
.AddBar h,"Summary",.CellValue(h,1),.CellValue(h,2),"sum"
.ItemBar(h,"sum",exBarPercent) = 0.4
.ItemBar(h,"sum",exBarShowPercentCaption) = True
h1 = .InsertItem(h,,"Task 1")
.CellValue(h1,1) = .CellValue(h,1)
.CellValue(h1,2) = #9/27/2006#
.AddBar h1,"Task",.CellValue(h1,1),.CellValue(h1,2),"K1"
.ItemBar(h1,"K1",exBarPercent) = 0.6
.ItemBar(h1,"K1",exBarShowPercentCaption) = True
h2 = .InsertItem(h,,"Task 2")
.CellValue(h2,1) = .CellValue(h1,2)
.CellValue(h2,2) = #9/28/2006#
.AddBar h2,"Unknown",.CellValue(h2,1),.CellValue(h2,2),"K2"
.AddLink "L1",h1,"K1",h2,"K2"
h3 = .InsertItem(h,,"Task 3")
.CellValue(h3,1) = .CellValue(h2,2)
.CellValue(h3,2) = .CellValue(h,2)
.AddBar h3,"Task",.CellValue(h3,1),.CellValue(h3,2),"K3"
.ItemBar(h3,"K3",exBarPercent) = 0.65
.ItemBar(h3,"K3",exBarShowPercentCaption) = True
.ItemBar(h3,"K3",exBarPercentColor) = 32768
.AddLink "L2",h2,"K2",h3,"K3"
.GroupBars h1,"K1",False,h2,"K2",True,31,"0;4"
.GroupBars h2,"K2",False,h3,"K3",True,31,"0;2"
.DefineSummaryBars h,"sum",h1,"K1"
.DefineSummaryBars h,"sum",h2,"K2"
.DefineSummaryBars h,"sum",h3,"K3"
.ExpandItem(h) = True
.ItemBold(h) = True
End With
.EndUpdate
End With
|
|
1278
|
Is it possible to display the percent bar over the summary bar

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.PaneWidth(False) = 64
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Progress")
.Color = RGB(0,0,255)
.Shape = exShapeSolidUp
End With
.Bars.Add("Summary%Progress").Shortcut = "SummaryP"
End With
With .Items
h = .AddItem("Summary")
.AddBar h,"SummaryP",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarPercent) = 0.4
.ItemBar(h,"K1",exBarShowPercentCaption) = True
End With
.EndUpdate
End With
|
|
1277
|
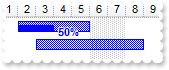
How can I display the percent value in the lower side of the bar

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Progress")
.Shape = exShapeSolid
.Height = 7
.Color = RGB(0,0,255)
End With
.Bars.Add("Task%Progress").Shortcut = "Percent"
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Percent",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarPercent) = 0.5
.ItemBar(h,"K1",exBarShowPercentCaption) = True
.ItemBar(h,"K1",exBarVAlignPercent) = 2
h = .AddItem("Task 2")
.AddBar h,"Percent",#1/3/2001#,#1/9/2001#,"K2"
End With
.EndUpdate
End With
|
|
1276
|
Is it possible to change the percent's height

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Progress")
.Shape = exShapeSolid
.Height = 7
End With
.Bars.Add "Task%Progress"
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task%Progress",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarPercent) = 0.5
.ItemBar(h,"K1",exBarShowPercentCaption) = True
End With
.EndUpdate
End With
|
|
1275
|
How can I change the pattern for the percent bar

With G2antt1
.BeginUpdate
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Progress")
.Pattern = exPatternBDiagonal
.Shape = exShapeSolid
.Color = RGB(196,0,0)
End With
.Bars.Add "Task%Progress"
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task%Progress",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarPercent) = 0.4
.ItemBar(h,"K1",exBarShowPercentCaption) = True
End With
.EndUpdate
End With
|
|
1274
|
How can I change the look for the percent bar using EBN

With G2antt1
.BeginUpdate
.VisualAppearance.Add 1,"c:\exontrol\images\hot.ebn"
.Columns.Add "Task"
With .Chart
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Progress")
.Color = &H1000000
.Shape = exShapeSolid
.Height = 7
End With
.Bars.Add "Task%Progress"
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task%Progress",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarPercent) = 0.4
End With
.EndUpdate
End With
|
|
1273
|
Is it possible to align the percent bar to the bottom of the bar

With G2antt1
.BeginUpdate
.DefaultItemHeight = 32
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 64
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").Height = 28
.Bars.Add("Task%Progress").Shortcut = "Percent"
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Percent",#1/2/2001#,#1/14/2001#,"K1","text inside"
.ItemBar(h,"K1",exBarVAlignCaption) = 0
.ItemBar(h,"K1",exBarPercent) = 0.75
.ItemBar(h,"K1",exBarShowPercentCaption) = True
.ItemBar(h,"K1",exBarPercentCaptionFormat) = "%p%"
.ItemBar(h,"K1",exBarVAlignPercent) = 2
End With
.EndUpdate
End With
|
|
1272
|
Is it possible to show the percent on the bottom side of the bar, so I can leave the text upside

With G2antt1
.BeginUpdate
.DefaultItemHeight = 32
.Columns.Add "Task"
With .Chart
.PaneWidth(False) = 64
.FirstVisibleDate = #1/1/2001#
With .Bars
.Item("Task").Height = 28
With .Item("Progress")
.Shape = exShapeThinDown
.Height = 20
.Color = RGB(0,0,255)
End With
.Add("Task%Progress").Shortcut = "Percent"
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Percent",#1/2/2001#,#1/14/2001#,"K1","text inside"
.ItemBar(h,"K1",exBarVAlignCaption) = 0
.ItemBar(h,"K1",exBarPercent) = 0.75
.ItemBar(h,"K1",exBarShowPercentCaption) = True
.ItemBar(h,"K1",exBarPercentCaptionFormat) = "<br>%p%"
.ItemBar(h,"K1",exBarAlignPercentCaption) = 1
.ItemBar(h,"K1",exBarCanResizePercent) = False
End With
.EndUpdate
End With
|
|
1271
|
Is it possible to assign a multiple lines labels/captions to a bar

With G2antt1
.Columns.Add "Task"
.Chart.FirstVisibleDate = #1/1/2001#
With .Items
h = .AddItem("Task 1")
.ItemHeight(h) = 32
.AddBar h,"Task",#1/2/2001#,#1/6/2001#,"K1"
.ItemBar(h,"K1",exBarCaption) = "Line1<br>Line2"
End With
End With
|
|
1270
|
Does your control supports multiple lines tooltip
With G2antt1
.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.ToolTipDelay = 1
.Columns.Add("tootip").ToolTip = "<font Tahoma;20>This</font> is a <b>multi-lines</b> tooltip assigned to a column. The tooltip supports built-in HTML tags, icon" & _
"s and pictures.<br><img>pic1</img> picture ..."
End With
|
|
1269
|
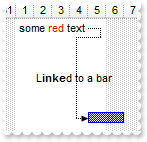
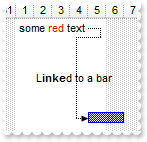
It is possible to write the word in red/color or to add a tooltip or a link to the word

With G2antt1
.Columns.Add "Task"
With .Chart
.LevelCount = 2
.FirstVisibleDate = #12/26/2000#
.PaneWidth(False) = 32
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"",#1/1/2001#,#1/5/2001#,"K1","some <fgcolor=FF0000>red</fgcolor> text"
.ItemBar(h1,"K1",exBarCanResize) = False
.ItemBar(h1,"K1",exBarToolTip) = "And here goes the <b>tooltip</b> of the text. "
.AddItem ""
.AddItem ""
.AddItem ""
.AddItem ""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#1/5/2001#,#1/7/2001#,"K2"
.ItemBar(h2,"K2",exBarToolTip) = "And here goes the <b>tooltip</b> of the bar. "
.AddLink "L1",h1,"K1",h2,"K2"
.Link("L1",exLinkText) = "L<b>inke</b>d to a bar"
.Link("L1",exLinkToolTip) = "And here goes the <b>tooltip</b> of the link. "
End With
End With
|
|
1268
|
It is possible to use seconds/minutes/hours as time scale in your control, but using my regional settings

With G2antt1
.BeginUpdate
With .Chart
.Label(exMonth) = "<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>"
.Label(exWeek) = "<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256"
.Label(exDay) = "<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d" & _
"%>, <%yyyy%><||><||>4096"
.Label(exHour) = "<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%" & _
"> <%h%> <%AM/PM%><||><||>65536"
.Label(exMinute) = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> " & _
"<%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.Label(exSecond) = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>" & _
"<|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.LabelToolTip(exMonth) = "<%loc_mmmm%>/<%yyyy%>"
.LabelToolTip(exWeek) = "<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>"
.LabelToolTip(exDay) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>"
.LabelToolTip(exHour) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>"
.LabelToolTip(exMinute) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.LabelToolTip(exSecond) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
End With
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2001#
.LevelCount = 4
.Level(0).Label = 4096
.Level(1).Label = 65536
.Level(2).Label = 1048576
With .Level(3)
.Count = 15
.Label = 16777216
End With
End With
.EndUpdate
End With
|
|
1267
|
The chart's header is displayed in English. Can I change so it is the same as in my regional settings

With G2antt1
.BeginUpdate
With .Chart
.Label(exMonth) = "<|><%loc_m1%><|><%loc_m2%><|><%loc_m3%><|><%loc_mmmm%><|><%loc_m3%> '<%yy%><|><%loc_mmmm%> <%yyyy%>"
.Label(exWeek) = "<|><%ww%><|><%loc_m3%> <%d%>, '<%yy%><r><%ww%><|><%loc_mmmm%> <%d%>, <%yyyy%><r><%ww%><||><||>256"
.Label(exDay) = "<|><%loc_d1%><|><%loc_d2%><|><%loc_d3%><|><%loc_dddd%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%><|><%loc_dddd%>, <%loc_mmmm%> <%d" & _
"%>, <%yyyy%><||><||>4096"
.Label(exHour) = "<|><%hh%><|><%h%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%" & _
"> <%h%> <%AM/PM%><||><||>65536"
.Label(exMinute) = "<|><%nn%><|><%h%>:<%nn%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%> <%AM/PM%><|><%loc_dddd%>, <%loc_mmmm%> " & _
"<%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.Label(exSecond) = "<|><%ss%><|><%nn%>:<%ss%><|><%h%>:<%nn%>:<%ss%> <%AM/PM%><|><%loc_d3%>, <%loc_m3%> <%d%>, '<%yy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>" & _
"<|><%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
.LabelToolTip(exMonth) = "<%loc_mmmm%>/<%yyyy%>"
.LabelToolTip(exWeek) = "<%loc_mmmm%> <%d%>, <%yyyy%> <%ww%>"
.LabelToolTip(exDay) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%>"
.LabelToolTip(exHour) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%> <%AM/PM%>"
.LabelToolTip(exMinute) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%> <%AM/PM%>"
.LabelToolTip(exSecond) = "<%loc_dddd%>, <%loc_mmmm%> <%d%>, <%yyyy%> <%h%>:<%nn%>:<%ss%> <%AM/PM%>"
End With
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2001#
.LevelCount = 2
.UnitScale = exDay
End With
.EndUpdate
End With
|
|
1266
|
It is possible to use seconds/minutes/hours as time scale in your control
With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = #1/1/2001#
.LevelCount = 4
.Level(0).Label = 4096
.Level(1).Label = 65536
.Level(2).Label = 1048576
With .Level(3)
.Count = 15
.Label = 16777216
End With
End With
.EndUpdate
End With
|
|
1265
|
Is it possible to resize chart's column/level using the mouse as we can for the columns, but do not want to resize up to hours
With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 32
.LevelCount = 2
.FirstVisibleDate = #1/1/2008#
.AllowInsideZoom = True
.AllowResizeInsideZoom = True
.InsideZoomOnDblClick = False
With .DefaultInsideZoomFormat
.OwnerLabel = "<%d%>"
.InsideLabel = ""
.InsideUnit = exHour
.InsideCount = 24
.DrawTickLines = False
.DrawGridLines = False
End With
With .InsideZooms
.SplitBaseLevel = False
.DefaultWidth = 18
End With
End With
.Columns.Add "Default"
With .Items
.AddBar .AddItem("Task"),"Task",#1/3/2008#,#1/8/2008#
End With
.EndUpdate
End With
|
|
1264
|
Is it possible to resize chart's column/level using the mouse as we can for the columns
With G2antt1
.BeginUpdate
With .Chart
.PaneWidth(False) = 32
.LevelCount = 2
.FirstVisibleDate = #1/1/2008#
.AllowInsideZoom = True
.AllowResizeInsideZoom = True
.InsideZoomOnDblClick = False
With .DefaultInsideZoomFormat
.OwnerLabel = "<%d%>"
.InsideLabel = ""
.DrawTickLines = False
.DrawGridLines = False
End With
With .InsideZooms
.SplitBaseLevel = False
.DefaultWidth = 18
End With
End With
.Columns.Add "Default"
With .Items
.AddBar .AddItem("Task"),"Task",#1/3/2008#,#1/8/2008#
End With
.EndUpdate
End With
|
|
1263
|
How can I empty or clear the undo/redo queue
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.AllowUndoRedo = True
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.PaneWidth(0) = 48
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#6/21/2005#,#6/25/2005#,""
.AddBar .AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,""
Debug.Print( G2antt1.Chart.UndoListAction() )
Debug.Print( "Clear undo/redo queue" )
G2antt1.Chart.AllowUndoRedo = False
G2antt1.Chart.AllowUndoRedo = True
Debug.Print( G2antt1.Chart.UndoListAction() )
End With
.EndUpdate
End With
|
|
1262
|
How can I remove the undo/redo queue
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.AllowUndoRedo = True
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.PaneWidth(0) = 48
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#6/21/2005#,#6/25/2005#,""
.AddBar .AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,""
Debug.Print( G2antt1.Chart.UndoListAction() )
Debug.Print( "Clear undo/redo queue" )
G2antt1.Chart.UndoRemoveAction
G2antt1.Chart.RedoRemoveAction
Debug.Print( G2antt1.Chart.UndoListAction() )
End With
.EndUpdate
End With
|
|
1261
|
Is it possible to prevent adding an undo operation for instance the RemoveLink(LinkKey) I call during the AddLink event
' AddLink event - Occurs when the user links two bars using the mouse.
Private Sub G2antt1_AddLink(ByVal LinkKey As String)
With G2antt1
.Items.RemoveLink LinkKey
.Chart.UndoRemoveAction 10,1
.Chart.UndoRemoveAction 11,1
Debug.Print( .Chart.UndoListAction() )
End With
End Sub
' ChartEndChanging event - Occurs after the chart has been changed.
Private Sub G2antt1_ChartEndChanging(ByVal Operation As EXG2ANTTLibCtl.BarOperationEnum)
With G2antt1
Debug.Print( .Chart.UndoListAction() )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.AllowUndoRedo = True
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.PaneWidth(0) = 48
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#6/21/2005#,#6/25/2005#,""
.AddBar .AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,""
End With
.EndUpdate
End With
|
|
1260
|
Is it possible to rename the links from "Link1" to my choice
' AddLink event - Occurs when the user links two bars using the mouse.
Private Sub G2antt1_AddLink(ByVal LinkKey As String)
With G2antt1
.Items.Link(LinkKey,exLinkKey) = "newIDlink"
End With
End Sub
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
Debug.Print( .Chart.LinkFromPoint(-1,-1) )
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #6/20/2005#
.AllowLinkBars = True
.LevelCount = 2
.PaneWidth(0) = 48
End With
With .Items
.AddBar .AddItem("Task 1"),"Task",#6/21/2005#,#6/25/2005#,""
.AddBar .AddItem("Task 2"),"Task",#6/28/2005#,#7/2/2005#,""
End With
.EndUpdate
End With
|
|
1259
|
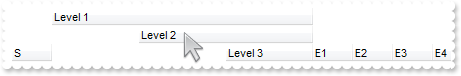
How can I prevent highlighting the column from the cursor - point

With G2antt1
.VisualAppearance.Add 1,"gBFLBCJwBAEHhEJAEGg4BI0IQAAYAQGKIYBkAKBQAGaAoDDUOQzQwAAxDKKUEwsACEIrjKCYVgOHYYRrIMYgBCMJhLEoaZLhEZRQiqDYtRDFQBSDDcPw/EaRZohGaYJ" & _
"gEgI="
.Background(exCursorHoverColumn) = &H1000000
.Columns.Add("S").Width = 32
.Columns.Add("Level 1").LevelKey = 1
.Columns.Add("Level 2").LevelKey = 1
.Columns.Add("Level 3").LevelKey = 1
.Columns.Add("E1").Width = 32
.Columns.Add("E2").Width = 32
.Columns.Add("E3").Width = 32
.Columns.Add("E4").Width = 32
End With
|
|
1258
|
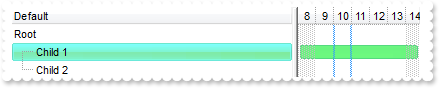
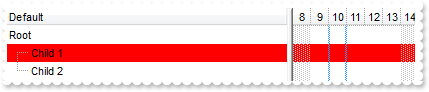
Is it possible to specify the background color for the item in the chart part only
With G2antt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,,"Child 1")
G2antt1.Chart.ItemBackColor(hC) = RGB(255,0,0)
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
1257
|
Is it possible to apply different visual appearance, color, sizes for item in the list and chart part

With G2antt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.VisualAppearance.Add 2,"c:\exontrol\images\pushed.ebn"
.VisualAppearance.Add 3,"CP:2 2 2 -2 -2"
.Columns.Add "Default"
.SelBackMode = exTransparent
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,,"Child 1")
.ItemBackColor(hC) = &H1ffff00
G2antt1.Chart.ItemBackColor(hC) = &H300ff00
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
1256
|
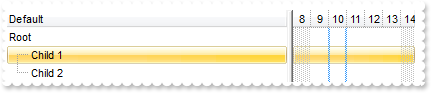
How do I change the visual appearance for the entire item, using your EBN technology

With G2antt1
.VisualAppearance.Add 1,"c:\exontrol\images\normal.ebn"
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,,"Child 1")
.ItemBackColor(hC) = &H1000000
G2antt1.Chart.ItemBackColor(hC) = &H1000000
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
1255
|
is it possible to specify the a different background color for the item, list and chart part

With G2antt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,,"Child 1")
.ItemBackColor(hC) = RGB(255,0,0)
G2antt1.Chart.ItemBackColor(hC) = RGB(255,255,0)
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
1254
|
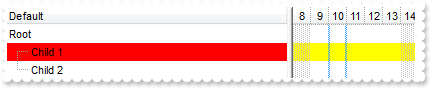
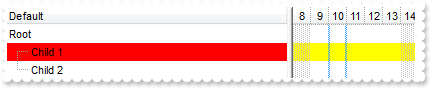
Is it possible to specify the background color for the entire row, including the chart part

With G2antt1
.Columns.Add "Default"
With .Items
h = .AddItem("Root")
hC = .InsertItem(h,,"Child 1")
.ItemBackColor(hC) = RGB(255,0,0)
G2antt1.Chart.ItemBackColor(hC) = RGB(255,0,0)
.InsertItem h,,"Child 2"
.ExpandItem(h) = True
End With
End With
|
|
1253
|
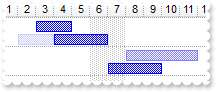
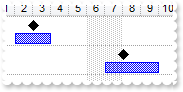
Is it possible to prevent overlaying the bars while moving or resizing the bars, so they get arranged once the bar is moved or resized
With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Task"
.DrawGridLines = exHLines
With .Chart
.OverlaidOnMoving = False
.DrawGridLines = exHLines
.AllowCreateBar = exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exHour
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
.Bars.Item("Task").OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
End With
With .Items
.AddItem ""
h = .AddItem("Task")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A1"
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"A3"
End With
.EndUpdate
End With
|
|
1252
|
Is it possible display numbers in the same format no matter of regional settings in the control panel
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Columns.Add("Def").Def(exCellValueFormat) = 1
With .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
End With
.EndUpdate
End With
|
|
1251
|
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Columns.Add("Def").Def(exCellValueFormat) = 1
With .Items
h = .AddItem(0.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(0.27)
.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
End With
.EndUpdate
End With
|
|
1250
|
How can I specify the format for negative numbers
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Columns.Add("Def").Def(exCellValueFormat) = 1
With .Items
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(-100000.27)
.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
End With
.EndUpdate
End With
|
|
1249
|
Is it possible to change the grouping character when display numbers
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Columns.Add("Def").Def(exCellValueFormat) = 1
With .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
End With
.EndUpdate
End With
|
|
1248
|
How can I display numbers with 2 digits in each group
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Columns.Add("Def").Def(exCellValueFormat) = 1
With .Items
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100000.27)
.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
End With
.EndUpdate
End With
|
|
1247
|
How can I display my numbers using a different decimal separator
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Columns.Add("Def").Def(exCellValueFormat) = 1
With .Items
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
End With
.EndUpdate
End With
|
|
1246
|
Is it possible to display the numbers using 3 (three) digits
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Columns.Add("Def").Def(exCellValueFormat) = 1
With .Items
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'"
h = .AddItem(100.27)
.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'"
End With
.EndUpdate
End With
|
|
1245
|
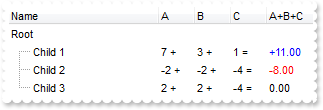
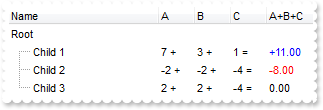
Is it possible to format numbers

With G2antt1
.BeginUpdate
.MarkSearchColumn = False
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.ShowFocusRect = True
.Chart.PaneWidth(True) = 0
With .Columns
.Add "Name"
With .Add("A")
.SortType = SortNumeric
.AllowSizing = False
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
.Editor.EditType = SpinType
End With
With .Add("B")
.SortType = SortNumeric
.AllowSizing = False
.Width = 36
.FormatColumn = "len(value) ? value + ' +'"
.Editor.EditType = SpinType
End With
With .Add("C")
.SortType = SortNumeric
.AllowSizing = False
.Width = 36
.FormatColumn = "len(value) ? value + ' ='"
.Editor.EditType = SpinType
End With
With .Add("A+B+C")
.SortType = SortNumeric
.Width = 64
.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=00" & _
"00FF>+'+(value format '2|.|3|,' ): '0.00') )"
.Def(exCellValueFormat) = 1
End With
End With
With .Items
h = .AddItem("Root")
.CellValueFormat(h,4) = exComputedField
h1 = .InsertItem(h,,"Child 1")
.CellValue(h1,1) = 7
.CellValue(h1,2) = 3
.CellValue(h1,3) = 1
h1 = .InsertItem(h,,"Child 2")
.CellValue(h1,1) = -2
.CellValue(h1,2) = -2
.CellValue(h1,3) = -4
h1 = .InsertItem(h,,"Child 3")
.CellValue(h1,1) = 2
.CellValue(h1,2) = 2
.CellValue(h1,3) = -4
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1244
|
How can I show the tooltip programmatically ( I want to be able to set the tooltip content dynamically just before the tooltip start to appear, not using the exBarTooltip )
' MouseMove event - Occurs when the user moves the mouse.
Private Sub G2antt1_MouseMove(Button As Integer, Shift As Integer, X As Single, Y As Single)
With G2antt1
.ShowToolTip .Chart.BarFromPoint(-1,-1),"",2,"4","-4"
End With
End Sub
With G2antt1
.BeginUpdate
.Columns.Add "Def"
With .Chart
.AllowCreateBar = exNoCreateBar
.PaneWidth(False) = 64
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2010#,#1/5/2010#,"A","A"
.AddBar h,"Task",#1/5/2010#,#1/8/2010#,"B","B"
.AddBar h,"Task",#1/8/2010#,#1/11/2010#,"C","C"
.GroupBars h,"A",False,h,"B",True,39
.GroupBars h,"B",False,h,"C",True,39
End With
.EndUpdate
End With
|
|
1243
|
How can I set the column's width to my desired width
With G2antt1
.ColumnAutoResize = False
With .Columns
.Add("A").Width = 128
.Add("B").Width = 128
End With
.DrawGridLines = exAllLines
End With
|
|
1242
|
Is it possible to prevent intersection of three bars or more

With G2antt1
.BeginUpdate
.Columns.Add "Def"
With .Chart
.AllowCreateBar = exNoCreateBar
.PaneWidth(False) = 64
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2010#,#1/5/2010#,"A","A"
.AddBar h,"Task",#1/5/2010#,#1/8/2010#,"B","B"
.AddBar h,"Task",#1/8/2010#,#1/11/2010#,"C","C"
.GroupBars h,"A",False,h,"B",True,39
.GroupBars h,"B",False,h,"C",True,39
End With
.EndUpdate
End With
|
|
1241
|
Is it possible to prevent intersection of two bars

With G2antt1
.BeginUpdate
.Columns.Add "Def"
With .Chart
.AllowCreateBar = exNoCreateBar
.PaneWidth(False) = 64
.LevelCount = 2
.FirstVisibleDate = #1/1/2010#
End With
With .Items
h = .AddItem("Task")
.AddBar h,"Task",#1/2/2010#,#1/5/2010#,"A","A"
.AddBar h,"Task",#1/5/2010#,#1/8/2010#,"B","B"
.GroupBars h,"A",False,h,"B",True,39
End With
.EndUpdate
End With
|
|
1240
|
Is it possible to specify the cell's value but still want to display some formatted text instead the value
With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Columns.Add "Value"
.Columns.Add "FormatCell"
With .Items
h = .AddItem(1)
.CellValue(h,1) = 12
.FormatCell(h,1) = "currency(value)"
h = .AddItem(#1/1/2001#)
.CellValue(h,1) = #1/1/2001#
.CellValueFormat(h,1) = exHTML
.FormatCell(h,1) = "longdate(value) replace '2001' with '<b>2001</b>'"
End With
.EndUpdate
End With
|
|
1239
|
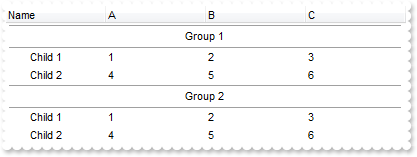
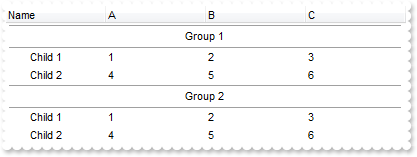
How can I simulate displaying groups

With G2antt1
.HasLines = exNoLine
.ScrollBySingleLine = True
.Chart.PaneWidth(True) = 0
With .Columns
.Add "Name"
.Add "A"
.Add "B"
.Add "C"
End With
With .Items
h = .AddItem("Group 1")
.CellHAlignment(h,0) = CenterAlignment
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = DividerBoth
.ItemHeight(h) = 24
.SortableItem(h) = False
h1 = .InsertItem(h,,"Child 1")
.CellValue(h1,1) = 1
.CellValue(h1,2) = 2
.CellValue(h1,3) = 3
h1 = .InsertItem(h,,"Child 2")
.CellValue(h1,1) = 4
.CellValue(h1,2) = 5
.CellValue(h1,3) = 6
.ExpandItem(h) = True
h = .AddItem("Group 2")
.CellHAlignment(h,0) = CenterAlignment
.ItemDivider(h) = 0
.ItemDividerLineAlignment(h) = DividerBoth
.ItemHeight(h) = 24
.SortableItem(h) = False
h1 = .InsertItem(h,,"Child 1")
.CellValue(h1,1) = 1
.CellValue(h1,2) = 2
.CellValue(h1,3) = 3
h1 = .InsertItem(h,,"Child 2")
.CellValue(h1,1) = 4
.CellValue(h1,2) = 5
.CellValue(h1,3) = 6
.ExpandItem(h) = True
End With
End With
|
|
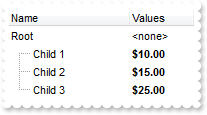
1238
|
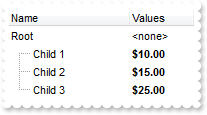
Is it possible to specify the cell's value but still want to display some formatted text instead the value

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.MarkSearchColumn = False
With .Columns
.Add "Name"
With .Add("Values")
.SortType = SortNumeric
.AllowSizing = False
.Width = 64
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(exCellValueFormat) = 1
End With
End With
With .Items
h = .AddItem("Root")
.FormatCell(h,1) = "'<none>'"
.CellValue(.InsertItem(h,,"Child 1"),1) = 10
.CellValue(.InsertItem(h,,"Child 2"),1) = 15
.CellValue(.InsertItem(h,,"Child 3"),1) = 25
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
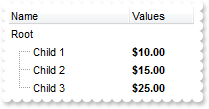
1237
|
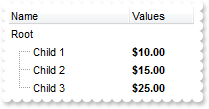
I am using the FormatColumn to display the current currency, but would like hide some values. Is it possible

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.MarkSearchColumn = False
With .Columns
.Add "Name"
With .Add("Values")
.SortType = SortNumeric
.AllowSizing = False
.Width = 64
.FormatColumn = "((0:=dbl(value)) < 10? '<fgcolor=808080><font ;7>' :'<b>') + currency(=:0)"
.Def(exCellValueFormat) = 1
End With
End With
With .Items
h = .AddItem("Root")
.FormatCell(h,1) = " "
.CellValue(.InsertItem(h,,"Child 1"),1) = 10
.CellValue(.InsertItem(h,,"Child 2"),1) = 15
.CellValue(.InsertItem(h,,"Child 3"),1) = 25
.ExpandItem(h) = True
End With
.EndUpdate
End With
|
|
1236
|
I have a right-aligned column with check-boxes with no text, but it is not perfectly aligned. Is there something I can do
With G2antt1
.BeginUpdate
.TreeColumnIndex = -1
.DrawGridLines = exAllLines
.ShowFocusRect = False
With .Columns
With .Add("Default-Right")
.Def(exCellHasCheckBox) = True
.Alignment = RightAlignment
.HeaderAlignment = RightAlignment
End With
With .Add("Custom-Right")
.Def(exCellHasCheckBox) = True
.Def(exCellDrawPartsOrder) = "icon,icons,picture,caption,check"
.HeaderAlignment = RightAlignment
.Alignment = RightAlignment
End With
End With
With .Items
.AddItem
.AddItem
.AddItem
End With
.EndUpdate
End With
|
|
1235
|
How can I specify that once I move or resize a bar other should be automatically moved/resized
With G2antt1
.BeginUpdate
.MarkSearchColumn = False
.Columns.Add "Tasks"
.Columns.Add("Start").Visible = False
.Columns.Add("End").Visible = False
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 64
End With
With .Items
h1 = .AddItem("Item 1")
.CellValue(h1,1) = #9/21/2006#
.CellValue(h1,2) = #9/24/2006#
.AddBar h1,"Task",.CellValue(h1,1),.CellValue(h1,2),""
h2 = .AddItem("Item 2")
.CellValue(h2,1) = #9/21/2006#
.CellValue(h2,2) = #9/24/2006#
.AddBar h2,"Task",.CellValue(h2,1),.CellValue(h2,2),""
.GroupBars h1,"",True,h2,"",True
.GroupBars h1,"",False,h2,"",False
End With
.EndUpdate
End With
|
|
1234
|
How can I specify that once I move a bar other should be automatically moved
With G2antt1
.BeginUpdate
.MarkSearchColumn = False
.Columns.Add "Tasks"
.Columns.Add("Start").Visible = False
.Columns.Add("End").Visible = False
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 64
End With
With .Items
h1 = .AddItem("Item 1")
.CellValue(h1,1) = #9/21/2006#
.CellValue(h1,2) = #9/24/2006#
.AddBar h1,"Task",.CellValue(h1,1),.CellValue(h1,2),""
h2 = .AddItem("Item 2")
.CellValue(h2,1) = #9/21/2006#
.CellValue(h2,2) = #9/24/2006#
.AddBar h2,"Task",.CellValue(h2,1),.CellValue(h2,2),""
.GroupBars h1,"",True,h2,"",True,3
End With
.EndUpdate
End With
|
|
1233
|
Is it possible to include the bar's caption in overlaying

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Task"
.DrawGridLines = exHLines
With .Chart
.DrawGridLines = exHLines
.AllowCreateBar = exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exHour
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Milestone"
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A1","task"
.ItemBar(h,"A1",exBarHAlignCaption) = 18
.AddBar h,"Milestone",#1/3/2001#,#1/3/2001#,"M","milestone"
.ItemBar(h,"M",exBarHAlignCaption) = 18
h = .AddItem("Task 2")
.AddBar h,"Task",#1/8/2001#,#1/12/2001#,"A1","task"
.ItemBar(h,"A1",exBarHAlignCaption) = 18
.AddBar h,"Milestone",#1/8/2001#,#1/8/2001#,"M","milestone"
.ItemBar(h,"M",exBarHAlignCaption) = 18
End With
.EndUpdate
End With
|
|
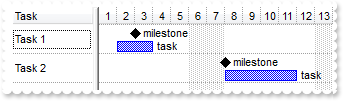
1232
|
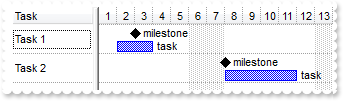
Sometimes, the milestone bars are not overlaying the task bars. What I am doing wrong
With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Task"
.DrawGridLines = exHLines
With .Chart
.DrawGridLines = exHLines
.AllowCreateBar = exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exHour
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsIncludeCaption Or OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Milestone"
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"Milestone",#1/3/2001#,#1/3/2001#,"M"
h = .AddItem("Task 2")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A1"
.AddBar h,"Milestone",#1/8/2001#,#1/8/2001#,"M"
End With
.EndUpdate
End With
|
|
1231
|
Is it possible to add milestone bars in the same overlaid group as task is

With G2antt1
.BeginUpdate
.ScrollBySingleLine = True
.Columns.Add "Task"
.DrawGridLines = exHLines
With .Chart
.DrawGridLines = exHLines
.AllowCreateBar = exCreateBarAuto
.AllowLinkBars = False
.ResizeUnitScale = exHour
.PaneWidth(False) = 48
.FirstVisibleDate = #1/1/2001#
With .Bars.Item("Task")
.OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.OverlaidGroup = "Milestone"
End With
End With
With .Items
h = .AddItem("Task 1")
.AddBar h,"Task",#1/2/2001#,#1/4/2001#,"A1"
.AddBar h,"Milestone",#1/3/2001#,#1/3/2001#,"M"
h = .AddItem("Task 2")
.AddBar h,"Task",#1/7/2001#,#1/10/2001#,"A1"
.AddBar h,"Milestone",#1/8/2001#,#1/8/2001#,"M"
End With
.EndUpdate
End With
|
|
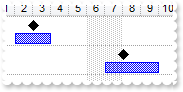
1230
|
When adding a date column and setting the SortType to SortTypeEnum.SortDateTime, the column still sorts as a string. What am I doing wrong
With G2antt1
.BeginUpdate
.Columns.Add("Date").SortType = SortDateTime
.Columns.Add "String"
With .Items
h = .AddItem(#1/1/2001#)
.CellValue(h,1) = .CellValue(h,0)
h = .AddItem(#1/11/2001#)
.CellValue(h,1) = .CellValue(h,0)
h = .AddItem(#1/2/2001#)
.CellValue(h,1) = .CellValue(h,0)
End With
.Columns.Item(0).SortOrder = SortDescending
.EndUpdate
End With
|
|
1229
|
Is it possible to move an item from a parent to another
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Items"
With .Items
.AddItem "A"
.AddItem "B"
.InsertItem .AddItem("C"),"","D"
.SetParent .FindItem("D",0),.FindItem("A",0)
End With
.EndUpdate
End With
|
|
1228
|
How can I change the identation for an item
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Items"
With .Items
.AddItem "A"
.AddItem "B"
.InsertItem .AddItem("C"),"","D"
.SetParent .FindItem("D",0),0
End With
.EndUpdate
End With
|
|
1227
|
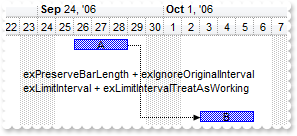
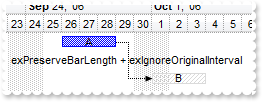
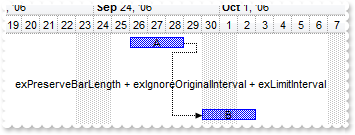
Moving the bars fail if I am using GroupBars, exBarCanResize on 0 and exBarKeepWorkingCount on True ( bars keeps the working units and at runtime user can not resize them ). Is it possible to use the GroupBars while user should not be able to resize the bars at runtime

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"","A"
.ItemBar(h1,"",exBarKeepWorkingCount) = True
.ItemBar(h1,"",exBarCanResize) = 4
.AddItem ""
.AddItem ""
.AddItem ""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#9/26/2006#,#9/29/2006#,"","B"
.ItemBar(h2,"",exBarKeepWorkingCount) = True
.ItemBar(h2,"",exBarCanResize) = 4
.AddLink "L1",h1,"",h2,""
.Link("L1",exLinkStartPos) = 2
.Link("L1",exLinkEndPos) = 0
.Link("L1",exLinkText) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval + exLimitIntervalTreatAsWorking"
.GroupBars h1,"",False,h2,"",True,95,"2"
End With
.EndUpdate
End With
|
|
1226
|
How can I collapse all items
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Items"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(0) = False
End With
.EndUpdate
End With
|
|
1225
|
How can I expand all items
With G2antt1
.BeginUpdate
.LinesAtRoot = exLinesAtRoot
.Columns.Add "Items"
With .Items
h = .AddItem("Root 1")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
h = .AddItem("Root 2")
.InsertItem h,,"Child 1"
.InsertItem h,,"Child 2"
.ExpandItem(0) = True
End With
.EndUpdate
End With
|
|
1224
|
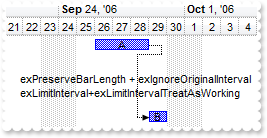
How can I specify the distance between bars to be in a specified range of working units

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"","A"
.AddItem ""
.AddItem ""
.AddItem ""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#9/26/2006#,#9/29/2006#,"","B"
.AddLink "L1",h1,"",h2,""
.Link("L1",exLinkStartPos) = 2
.Link("L1",exLinkEndPos) = 0
.Link("L1",exLinkText) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval+exLimitIntervalTreatAsWorking"
.GroupBars h1,"",False,h2,"",True,95,"0;1;5"
.ItemBar(0,"<*>",exBarKeepWorkingCount) = True
End With
.EndUpdate
End With
|
|
1223
|
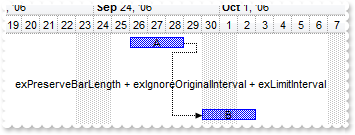
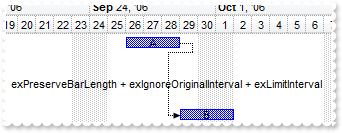
How can I specify the distance between bars to be in a specified range

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"","A"
.AddItem ""
.AddItem ""
.AddItem ""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#9/26/2006#,#9/29/2006#,"","B"
.AddLink "L1",h1,"",h2,""
.Link("L1",exLinkStartPos) = 2
.Link("L1",exLinkEndPos) = 0
.Link("L1",exLinkText) = "exPreserveBarLength + exIgnoreOriginalInterval + exLimitInterval"
.GroupBars h1,"",False,h2,"",True,31,"0;1;7"
End With
.EndUpdate
End With
|
|
1222
|
How can I specify the distance between bars to be no more than a specified value in working units

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"","A"
.AddItem ""
.AddItem ""
.AddItem ""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#9/26/2006#,#9/29/2006#,"","B"
.AddLink "L1",h1,"",h2,""
.Link("L1",exLinkStartPos) = 2
.Link("L1",exLinkEndPos) = 0
.Link("L1",exLinkText) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval+exLimitIntervalTreatAsWorking"
.GroupBars h1,"",False,h2,"",True,95,"0;0;2"
.ItemBar(0,"<*>",exBarKeepWorkingCount) = True
End With
.EndUpdate
End With
|
|
1221
|
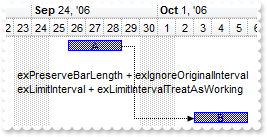
How can I specify the distance between bars to be no more than a specified value

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"","A"
.AddItem ""
.AddItem ""
.AddItem ""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#9/26/2006#,#9/29/2006#,"","B"
.AddLink "L1",h1,"",h2,""
.Link("L1",exLinkStartPos) = 2
.Link("L1",exLinkEndPos) = 0
.Link("L1",exLinkText) = "exPreserveBarLength + exIgnoreOriginalInterval + exLimitInterval"
.GroupBars h1,"",False,h2,"",True,31,"0;0;2"
End With
.EndUpdate
End With
|
|
1220
|
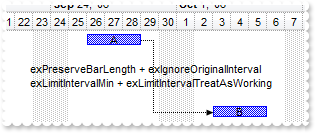
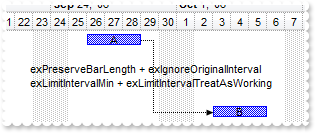
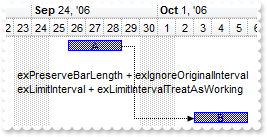
How can I specify the distance between bars to be no less than a specified value in working units

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"","A"
.AddItem ""
.AddItem ""
.AddItem ""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#9/26/2006#,#9/29/2006#,"","B"
.AddLink "L1",h1,"",h2,""
.Link("L1",exLinkStartPos) = 2
.Link("L1",exLinkEndPos) = 0
.Link("L1",exLinkText) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitIntervalMin + exLimitIntervalTreatAsWorking"
.GroupBars h1,"",False,h2,"",True,79,"2"
.ItemBar(0,"<*>",exBarKeepWorkingCount) = True
End With
.EndUpdate
End With
|
|
1219
|
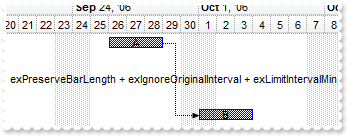
How can I specify the distance between bars to be no less than a specified value

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"","A"
.AddItem ""
.AddItem ""
.AddItem ""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#9/26/2006#,#9/29/2006#,"","B"
.AddLink "L1",h1,"",h2,""
.Link("L1",exLinkStartPos) = 2
.Link("L1",exLinkEndPos) = 0
.Link("L1",exLinkText) = "exPreserveBarLength + exIgnoreOriginalInterval + exLimitIntervalMin"
.GroupBars h1,"",False,h2,"",True,15,"2"
End With
.EndUpdate
End With
|
|
1218
|
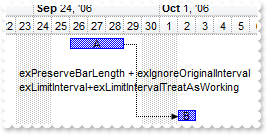
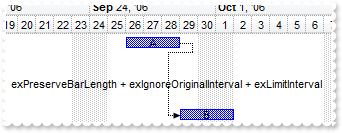
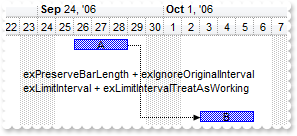
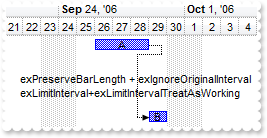
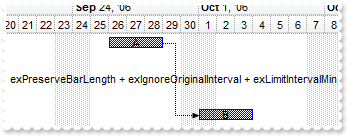
How do I specify the distance between bars to be exactly the specified value in working units

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
.Bars.Add("Task:Split").Shortcut = "Task"
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"","A"
.AddItem ""
.AddItem ""
.AddItem ""
h2 = .AddItem("Task 2")
.AddBar h2,"Task",#9/26/2006#,#9/29/2006#,"","B"
.AddLink "L1",h1,"",h2,""
.Link("L1",exLinkStartPos) = 2
.Link("L1",exLinkEndPos) = 0
.Link("L1",exLinkText) = "exPreserveBarLength + exIgnoreOriginalInterval<br>exLimitInterval + exLimitIntervalTreatAsWorking"
.GroupBars h1,"",False,h2,"",True,95,"2"
.ItemBar(0,"<*>",exBarKeepWorkingCount) = True
End With
.EndUpdate
End With
|
|
1217
|
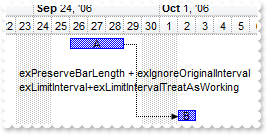
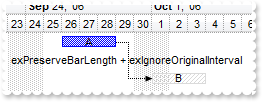
How do I specify the distance between bars to be exactly the specified value

With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"","A"
.AddItem ""
h2 = .AddItem("Task 2")
.AddBar h2,"Unknown",#9/26/2006#,#9/29/2006#,"","B"
.AddLink "L1",h1,"",h2,""
.Link("L1",exLinkStartPos) = 2
.Link("L1",exLinkEndPos) = 0
.Link("L1",exLinkText) = "exPreserveBarLength + exIgnoreOriginalInterval"
.GroupBars h1,"",False,h2,"",True,7,"2"
End With
.EndUpdate
End With
|
|
1216
|
How do I specify the day's duration to be working only
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"A"
.ItemBar(h1,"A",exBarKeepWorkingCount) = True
End With
.EndUpdate
End With
|
|
1215
|
How do I specify the the user can't resize the bar at left side ( starting point )
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
.Chart.Bars.Add("Task:Split").Shortcut = "Task"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"A","not resizable on left"
.ItemBar(h1,"A",exBarKeepWorkingCount) = True
End With
.EndUpdate
End With
|
|
1214
|
How do I specify the the user can't resize the bar at left side ( starting point )
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"A","not resizable on left"
.ItemBar(h1,"A",exBarCanResize) = 2
End With
.EndUpdate
End With
|
|
1213
|
How do I specify the the user can't resize the bar at right side ( ending point )
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"A","not resizable on right"
.ItemBar(h1,"A",exBarCanResize) = 1
End With
.EndUpdate
End With
|
|
1212
|
How do I specify the the user can't resize the bar at runtime
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"A","not resizable"
.ItemBar(h1,"A",exBarCanResize) = False
End With
.EndUpdate
End With
|
|
1211
|
How do I specify the day's duration to be at least a specified length
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"A","> 2 Days"
.ItemBar(h1,"A",exBarMinDuration) = 2
End With
.EndUpdate
End With
|
|
1210
|
How do I specify the day's duration to be maximum a specified length
With G2antt1
.BeginUpdate
.Columns.Add "Tasks"
With .Chart
.FirstVisibleDate = #9/20/2006#
.PaneWidth(0) = 48
.LevelCount = 2
End With
With .Items
h1 = .AddItem("Task 1")
.AddBar h1,"Task",#9/26/2006#,#9/29/2006#,"A","< 3 Days"
.ItemBar(h1,"A",exBarMaxDuration) = 3
End With
.EndUpdate
End With
|
|
1209
|
I am trying to construct a timeline that is not date specific. My timeline starts at T=00:00:00 and then increases by 5 seconds. Is it possible

With G2antt1
With .Chart
.PaneWidth(False) = 0
.FirstVisibleDate = 0
.UnitWidth = 48
.NonworkingDays = 0
With .Level(0)
.Label = "<%hh%>:<%nn%>:<%ss%>"
.Unit = exSecond
.Count = 5
End With
End With
End With
|
|
1208
|
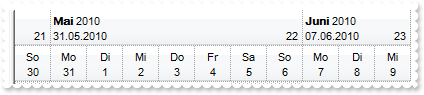
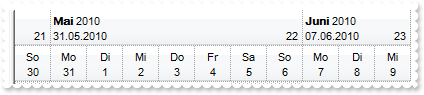
How can I specify the levels using the user's Regional and Language Options

With G2antt1
.BeginUpdate
.Font.Name = "Arial Unicode MS"
.HeaderHeight = 36
With .Chart
.FirstVisibleDate = #5/30/2010#
.PaneWidth(False) = 0
.FirstWeekDay = exMonday
.UnitWidth = 36
.LevelCount = 2
With .Level(0)
.Label = "<b><%loc_mmmm%></b> <%yyyy%><br><%loc_sdate%><r> <%ww%> "
.ToolTip = .Label
.Unit = exWeek
End With
With .Level(1)
.Label = "<%loc_ddd%><br><%d%>"
.ToolTip = .Label
End With
.ToolTip = "<%loc_ldate%>"
End With
.EndUpdate
End With
|
|
1207
|
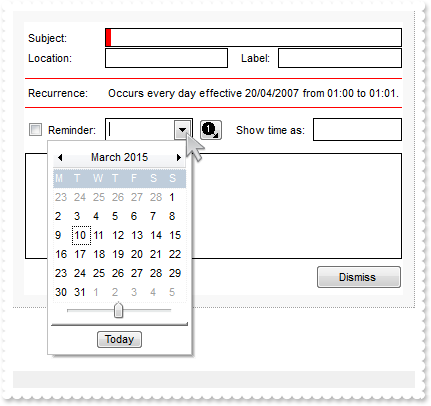
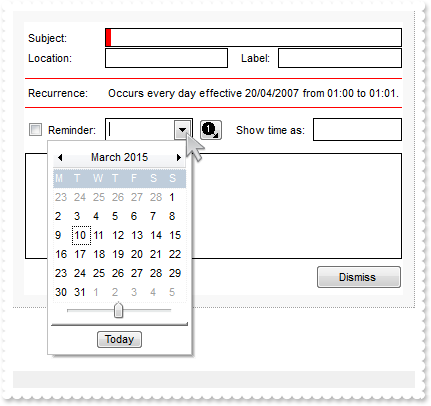
How do I arrange, format or layout the item on multiple levels or lines, as a subform

With G2antt1
.BeginUpdate
.Chart.PaneWidth(True) = 0
.Images "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTq" & _
"lVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m" & _
"0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/y" & _
"NAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.DrawGridLines = exRowLines
.HeaderVisible = exHeaderHidden
.ItemsAllowSizing = exResizeItem
.MarkSearchColumn = 0
.ScrollBySingleLine = -1
.BackColor = RGB(255,255,255)
.SelBackColor = RGB(255,255,255)
.SelForeColor = &H80000012
With .Columns
.Add ""
Set var_Column = .Add("Column")
With var_Column
.Visible = False
.Editor.EditType = EditType
End With
Set var_Column1 = .Add("Column")
With var_Column1
.Visible = False
.Editor.EditType = DropDownType
End With
Set var_Column2 = .Add("Column")
With var_Column2
.Visible = False
.Editor.EditType = DropDownType
End With
Set var_Column3 = .Add("Column")
With var_Column3
.Visible = False
With .Editor
.EditType = CheckValueType
.Option(exCheckValue2) = 1
End With
End With
Set var_Column4 = .Add("Column")
With var_Column4
.Visible = False
.Editor.EditType = DateType
End With
.Add("Column").Visible = False
Set var_Column5 = .Add("Column")
With var_Column5
.Visible = False
.Editor.EditType = DropDownType
End With
Set var_Column6 = .Add("Column")
With var_Column6
.Visible = False
.Def(exCellSingleLine) = 0
Set var_Editor = .Editor
With var_Editor
.EditType = MemoType
.ButtonWidth = 17
.Option(exDownArrow) = 0
.Option(exEndKey) = 0
.Option(exHomeKey) = 0
.Option(exLeftArrow) = 0
.Option(exMemoAutoSize) = 0
.Option(exMemoVScrollBar) = -1
.Option(exPageDownKey) = 0
.Option(exPageUpKey) = 0
.Option(exRightArrow) = 0
.Option(exUpArrow) = 0
End With
.Visible = 0
End With
.Add("Column").Visible = False
End With
With .Items
h0 = .AddItem("")
.CellValue(h0,9) = "Dismiss"
.CellFormatLevel(h0,0) = "12;"" ""[b=0][bg=RGB(248,248,248)]/("" ""[b=0][bg=RGB(248,248,248)]:12,(1;"" ""[b=0]/("" ""[b=0]:1,(25;(5;"" ""[b=0]/((""Subjec" & _
"t:""[b=0]:80,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,("" ""[b=0][bg=RGB(255,0,0)]:5,1[b=0]),"" ""[b=0][bg=RGB(" & _
"0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]))/1;"" ""[b=0]))/20;(""Location:""[b=0]:80,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RG" & _
"B(0,0,0)]:1,2[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]),(("" ""[b=0]:10,""Label:""[b=0])):50,(1;"" ""[b=0][" & _
"bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,3[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]))/50;(10;"" ""[b=0]/" & _
"(1;"" ""[b=0][bg=RGB(255,0,0)]/(""Recurrence:""[b=0]:80,""Occurs every day effective 20/04/2007 from 01:00 to 01:01.""[b=0])/1;"" & _
"" ""[b=0][bg=RGB(255,0,0)])/10;"" ""[b=0])/23;(4[b=0]:20,""Reminder:""[b=0]:60,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0" & _
",0,0)]:1,5[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=RGB(0,0,0)]),(("" ""[b=0]:5,6[b=0])):30,(("" ""[b=0]:10,""Show time" & _
" as:""[b=0])):90,(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,7[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" ""[b=0][bg=R" & _
"GB(0,0,0)]))/(12;"" ""[b=0]/(1;"" ""[b=0][bg=RGB(0,0,0)]/("" ""[b=0][bg=RGB(0,0,0)]:1,8[b=0],"" ""[b=0][bg=RGB(0,0,0)]:1)/1;"" "" & _
""[b=0][bg=RGB(0,0,0)]))/35;(5;"" ""[b=0]/("" ""[b=0],"" ""[b=0],(("" ""[b=0]:40,9[b=0])))/5;"" ""[b=0])),"" ""[b=0]:1)/1;"" ""[b" & _
"=0]),"" ""[b=0][bg=RGB(248,248,248)]:12)/12;"" ""[b=0][bg=RGB(248,248,248)]"
.CellHasCheckBox(h0,4) = -1
.CellHasButton(h0,9) = -1
.CellHAlignment(h0,9) = CenterAlignment
.CellVAlignment(h0,8) = exTop
.CellForeColor(h0,8) = RGB(0,0,0)
.CellHasButton(h0,6) = True
.CellValue(h0,6) = "<img>1</img>"
.CellValueFormat(h0,6) = exHTML
.CellHAlignment(h0,6) = CenterAlignment
.ItemHeight(h0) = 296
End With
.EndUpdate
End With
|
|
1206
|
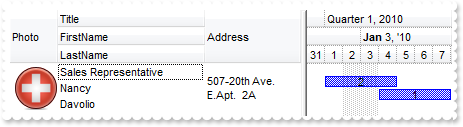
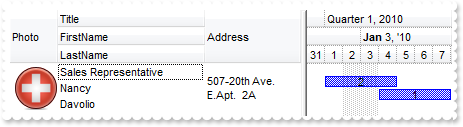
How can I arrange the columns on multiple levels

With G2antt1
.BeginUpdate
.DefaultItemHeight = 48
With .Columns
.Add("Title").Visible = False
.Add("FirstName").Visible = False
.Add("LastName").Visible = False
.Add("Photo").Visible = False
With .Add("Address")
.Visible = False
.Def(exCellSingleLine) = False
End With
With .Add("Personal Info")
.FormatLevel = "3:48,(0/1/2),4:96"
.Def(exCellFormatLevel) = "3:48,(0/1/2),4:96"
End With
End With
.Chart.FirstVisibleDate = #1/1/2010#
.Chart.Bars.Item("Task").OverlaidType = OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
With .Items
h = .AddItem("Sales Representative")
.CellValue(h,1) = "Nancy"
.CellValue(h,2) = "Davolio"
.CellPicture(h,3) = G2antt1.ExecuteTemplate("loadpicture(`c:\exontrol\images\zipdisk.gif`)")
.CellValue(h,4) = "507-20th Ave. E.Apt. 2A"
.AddBar h,"Task",#1/1/2010#,#1/5/2010#,2,2
.AddBar h,"Task",#1/4/2010#,#1/8/2010#,1,1
End With
.EndUpdate
End With
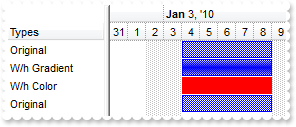
|
|
1205
|
Is it possible to display a bar only using a gradient color using the exBarColor option

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
With .Bars.Item("Task")
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Height = 17
End With
End With
.Columns.Add "Types"
With .Items
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
h = .AddItem("W/h Gradient")
.AddBar h,"Task",#1/4/2010#,#1/9/2010#,""
.ItemBar(h,"",exBarPattern) = 227
h = .AddItem("W/h Color")
.AddBar h,"Task",#1/4/2010#,#1/9/2010#,""
.ItemBar(h,"",exBarPattern) = 227
.ItemBar(h,"",exBarColor) = 255
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
End With
.EndUpdate
End With
|
|
1204
|
Is it possible to display a bar only using a gradient color

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
With .Bars.Item("Task")
.StartColor = RGB(255,255,255)
.EndColor = .StartColor
.Height = 17
End With
End With
.Columns.Add "Types"
With .Items
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
h = .AddItem("W/h Gradient")
.AddBar h,"Task",#1/4/2010#,#1/9/2010#,""
.ItemBar(h,"",exBarPattern) = 227
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
End With
.EndUpdate
End With
|
|
1203
|
Is it possible to display a bar only using a gradient color

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
With .Bars.Item("Task")
.StartColor = RGB(255,255,255)
.EndColor = .Color
End With
End With
.Columns.Add "Types"
With .Items
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
h = .AddItem("W/h Gradient")
.AddBar h,"Task",#1/4/2010#,#1/9/2010#,""
.ItemBar(h,"",exBarPattern) = 99
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
End With
.EndUpdate
End With
|
|
1202
|
How can I display a specified bar only with a thicker border

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
End With
.Columns.Add "Types"
With .Items
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
h = .AddItem("W/h Border")
.AddBar h,"Task",#1/4/2010#,#1/9/2010#,""
.ItemBar(h,"",exBarPattern) = 4099
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
End With
.EndUpdate
End With
|
|
1201
|
Is it possible to display the shadow for a specified bar

With G2antt1
.BeginUpdate
With .Chart
.FirstVisibleDate = #12/31/2009#
.LevelCount = 2
.PaneWidth(False) = 96
End With
.Columns.Add "Types"
With .Items
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
h = .AddItem("W/h Shadow")
.AddBar h,"Task",#1/4/2010#,#1/9/2010#,""
.ItemBar(h,"",exBarPattern) = 8195
.AddBar .AddItem("Original"),"Task",#1/4/2010#,#1/9/2010#,""
End With
.EndUpdate
End With
|